
If you want something tighter, like a newspaper layout, try 0p5. If you don’t know what to start off with for your boundary values, try using 1 pica, or 1p0. A boundary of 0p0 versus 0p5 (zero pixels versus five pixels).

However, for rectangles, you have the option of un-clicking the link in the middle to create a customized wrap boundary for each side. For irregular shapes, the boundaries must stay equal on all sides. In the text wrap menu, you can make the wrap borders extend further from the shape by inputting a value in the boundary box. With your object selected, click the third icon.

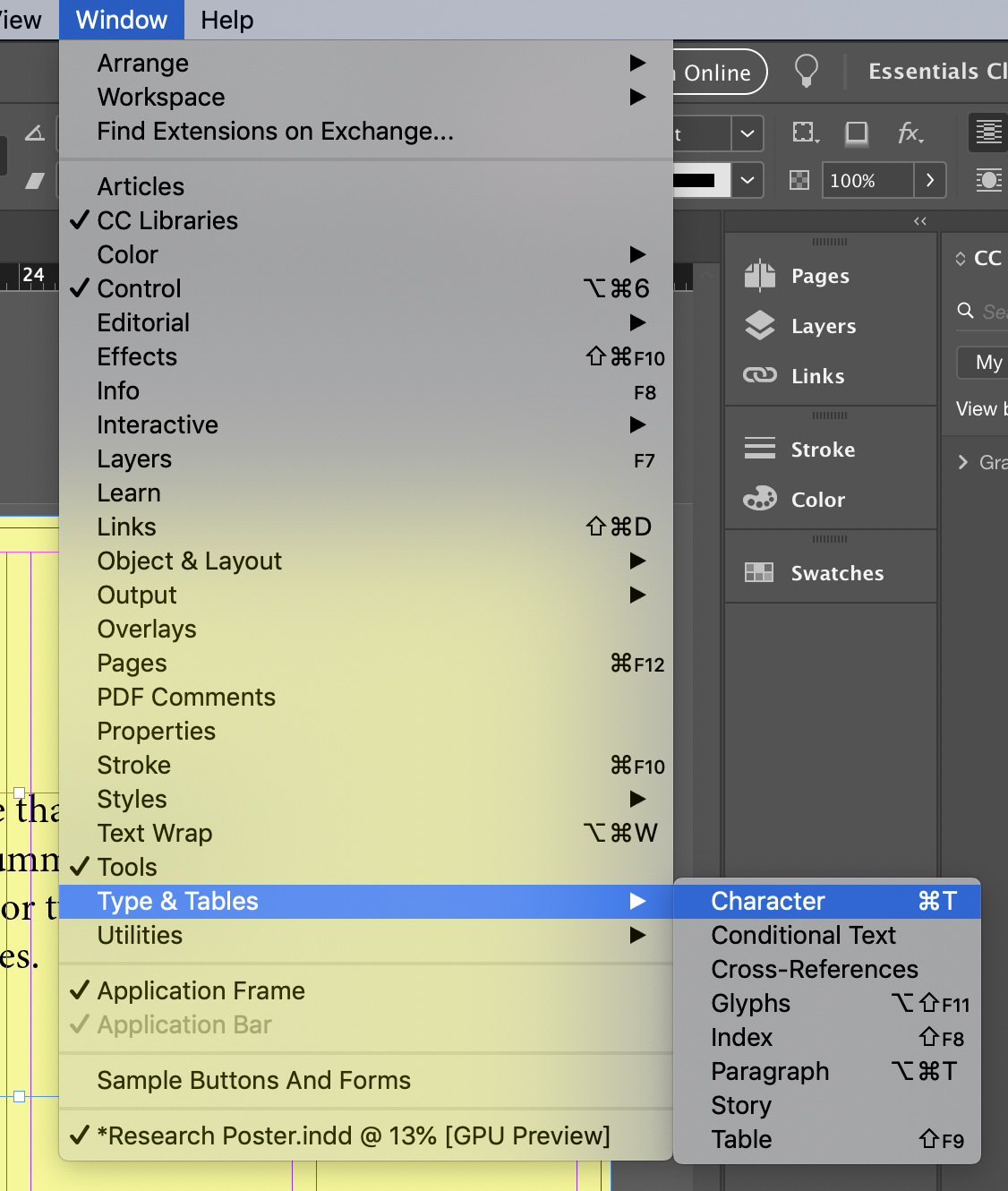
Go to Window > Text Wrap to bring up the menu.

However, if you’re wrapping text around one element of a photo but you want other areas to remain in the background, you’ll need to draw a “ghost shape.” Designers often draw ghost shapes even for wrapping normal elements, since it helps to eliminate weird crevices that the text might try to flow into. Text wrap works well on rectangles, circles, or cutout images with transparent backgrounds. If you don’t have any text, fill a box with placeholder text for the sake of this tutorial, just so you can see how the text fits around the object to adjust spacing later. To do this tutorial, you will need two things: a block of text and an image or shape that you want to wrap the text around.


 0 kommentar(er)
0 kommentar(er)
